pinyinkpin - dalam bootstrap ada beberapa cara yang di gunakan dalam hal menulis. seperti html biasa, bootstrap punya sintak-sintak tersendiri untuk menuliskan kalimat. sebelum kita membahas
Cara Penulisan Dalam Bootstrap typography saya akan menerangkan materi singkat terlebih dahulu.
Cara Penulisan Dalam Bootstrap typography
ukuran
default untuk font size dalam bootstrap adalah 14px, dan untuk tinggi baris nya adalah
1.428. ini berlaku untuk body dan semua paragraf. lebih lanjut silahkan baca
Cara Penulisan Dalam Bootstrap typography .
Cara Penulisan Dalam Bootstrap typography dengan <small>
sintak <small> biasa di gunakan dalam tulisan kedua dalam heading, baik heading 1 sampai 6.
Cara Penulisan Dalam Bootstrap typography dengan <mark>
sintak <mark> biasa digunakan dalam menandai sebuah teks.
Cara Penulisan Dalam Bootstrap typography dengan <abbr>
sintak <abbr> di gunakan untuk memberi penjelasan dalam teks ketika mouse menunjuk ke teks tersebut.
sintak yang di gunakan adalah
<abbr title="pinyinkpin.blogspot.co.id">kami</abbr>
title adalah deskripsi , kami adalah teks yang akan di deskripsikan
Cara Penulisan Dalam Bootstrap typography dengan blockquote
<blockquote></blockquote> sudah sering di gunakan dalam html, jadi sudah familiar, gunanya adalah untuk menuliskan tulisan yang berasal dari orang lain atau sumber.
untuk scripnya monggo bisa di lihat di bawah ini
<!DOCTYPE html>
<html lang="en">
<head>
<!-- tempat menaruh meta-->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- membuat judul-->
<title>pinyink bootstrap</title>
<!-- link tempat dimana Bootstrap berada-->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<!-- awal badan web-->
<body>
<div class="container">
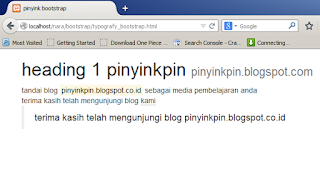
<h1>heading 1 pinyinkpin <small>pinyinkpin.blogspot.com</small></h1>
tandai blog <mark>pinyinkpin.blogspot.co.id</mark> sebagai media pembelajaran anda</br>
terima kasih telah mengunjungi blog <abbr title="pinyinkpin.blogspot.co.id">kami</abbr>
<blockquote>terima kasih telah mengunjungi blog pinyinkpin.blogspot.co.id </blockquote>
</div>
<!-- memasukan plugin bootstrap javascrip -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
hasilnya akan terlihat seperti gambar di bawah
 |
| Cara Penulisan Dalam Bootstrap typography |